袋文字について
意図されてデザインされたのであれば問題ないですが、ちょっと不思議な袋文字といいますか、いわゆる初心者ミスの代表格を見かけましたので解説してみます。習ったり調べなければわからないことなので、初めて聞いたという方は覚えてもらえると、デザインが美しくできます。
袋文字の作り方くらいググレカスと言われそうですが、【袋文字】の単語自体がわからないとなかなか回答にたどり着くのは大変です。イラストレーターCS4で解説しています。
使用ソフト:adobeイラストレーターCS4
使用フォント:Machine ITC
袋文字、縁取り。英語ではアウトライン(キャラクター)と呼ばれるので、弊社ではアウトラインという名前でもリリースしています。
早い話しが↑の左上のですね。スーパーのチラシの値段や完成品トイなどでよく見られます。
以前にデザイナーの先輩から最初に教えてもらったのも、この袋文字の作り方でした。
今ではアピアランスを使ったやり方が主流ですが、昔のバージョンだとなかったのだなこれが。
図説
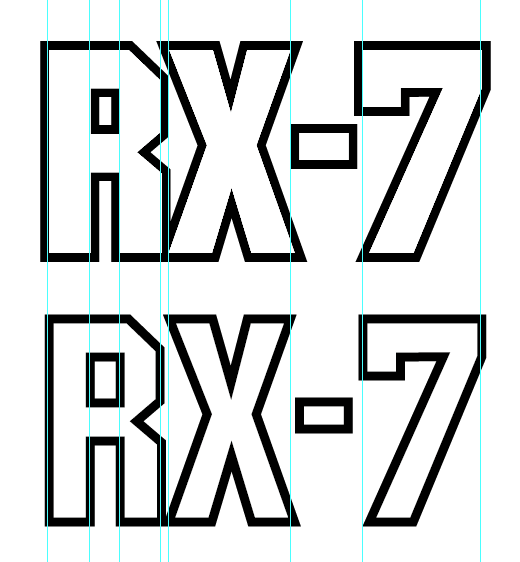
本来左の構造になっているはずが、右になっているのが間違いです。
右は「文字やせ」ですね。そのまま縁を付けてしまうと文字自体の部分(白いところ)が減って細くなってしまうため、一般的には一番左の方法を取ります。
上が正解。下が間違い。
文字痩せの比較はこちらで
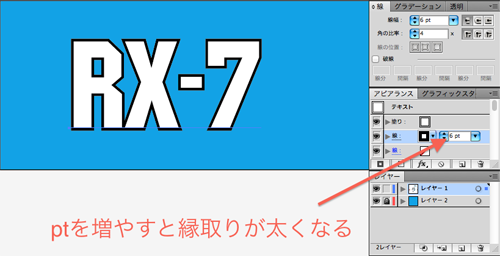
ちなみに、現在は線幅を調整して上に合わせている(現在3pt)のでそこまで目立ちませんが、
ポイント数を増やしていくと痩せが顕著に現れます。
コマンドで書くとわかりにくいので仕組みだけ書きますが、
縁取りを付けた文字を下に、ただの白い文字を上に。
それを重ねると正常な袋文字ができます。
アピアランスを使うと何がいいのか
一文字作るだけなら旧来の方法でもいいんですが、例えばあとで文字を変えたい場合や文字を増やしたい場合に、上下にわかれたレイヤーだと、いちいち上下レイヤーのどちらも調整をし直さなくてはいけない。アピアランスを使った方法なら文字色を変えるのも楽ですし、文字間を変えるのも早いです。断然。
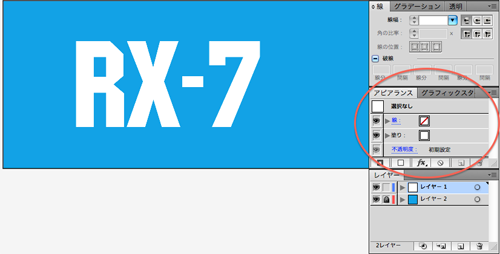
アピアランスパネルはこちら!
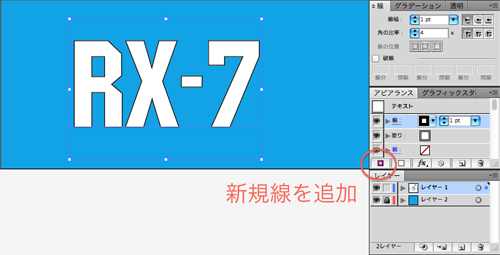
新規線を追加ボタンを押します。
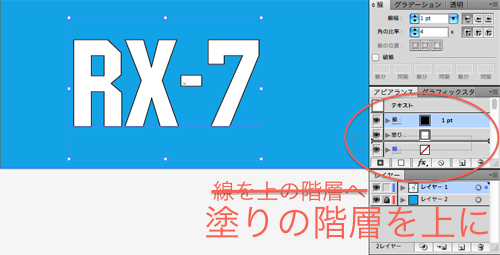
間違えました。塗りの階層を線の上に移動します。これで、前述の状態になります。
これで文字痩せをせずに縁が太く出来ます。
ねこ。
色変えも文字を変えるのも楽に出来ます。