今回は、EXPデカール、NC05 デカールを題材にして、文字間と揃えで変わる印象についてのハウツーエントリーです。
前回のエントリーに引き続きデカール限定と言うよりは、デザインの基本になる部分ですが、イラストレーターを使って紹介していきます。
デカールを貼るのに基本にしたいのが、何かの基準を作ることです。
DTPに限らず、本を作ったり、例えばお店のメニュー表を作ったり、ワードで文書や、名刺などと何かとデザインすることが身近にもあるとおもいますが、デザインの基本の一つ「揃え」は、(場所の指定されているものを除いて)デカール貼りにも応用されます。
ソフトウェアの使い方とか実践的な部分はもちろん載っていませんが、デザインの基本については良著がありますので、興味のある方はどうぞ。ソフトウェアの使い方を学ぶ前に大事なことが書いてあります。
実戦開始
実際にサイズを決めて当てはめてみます。
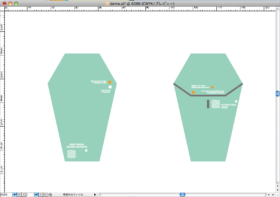
最初のは手のひらに乗るくらいのシールドとでも仮定して頂ければ幸いです。
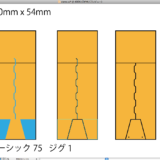
前のエントリー通り、長方形でサイズを決めて、ガイドに変換しました。わかりやすいようにサイズも書いておきます。
赤いシールドを20:80くらいの割合で塗装分けしたと仮定。それと小さなパーツ(あとで全く使わないんだけども)。
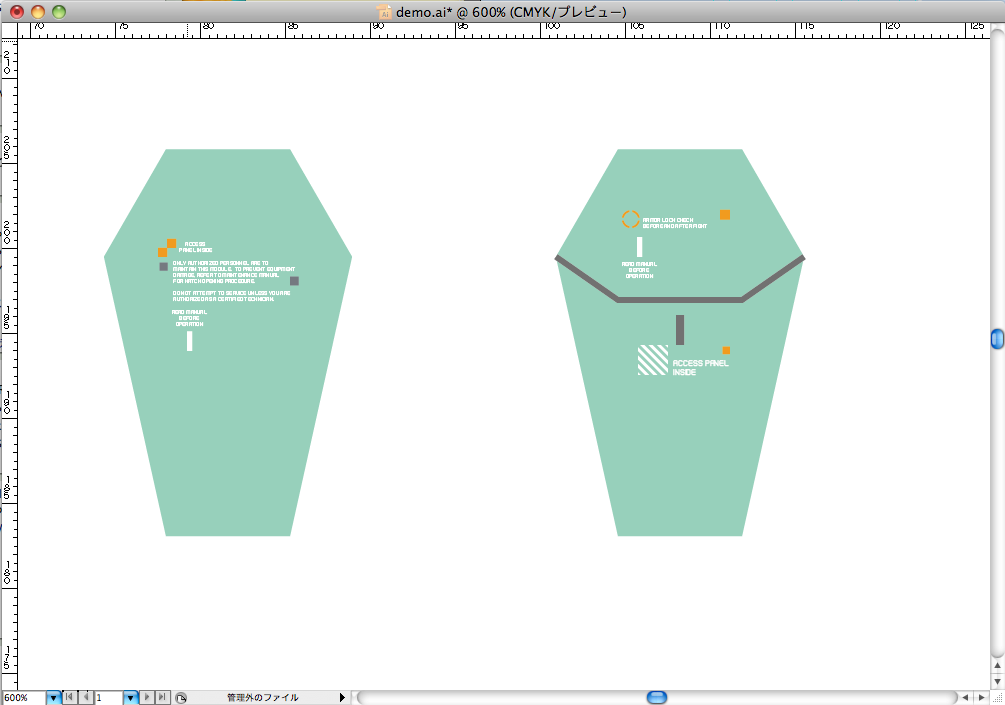
EXPデカールのナンバーから取り出して貼って見ました。画面上では原寸に見えないと思いますが、赤の上に置いた文字はサイズは弄ってません。黒い文字は別サイズですが、赤の方と同じ文字間になっています。
EXPデカールはすべてこの文字間で調整しています。
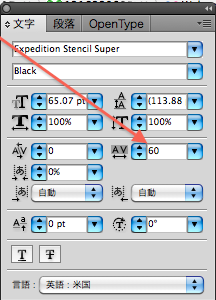
文字間をいじるにはここですね。キーボードでも操作できます(opt+左右)

これが文字間を広げてみた60の状態。ちょい間抜けですね。
これが間違っているとかではなく、この狭いシールドとかの中にはめるには、詰めたほうが見栄えがいいなぁという考えです。
話がそれますが、めちゃくそ高価な日本語フォントとかは、この文字間や、ベタ打ちをした時のバランスが優れています(もちろん他の要素もありますが)。
これが製品版になった時の値。私が思う正解値です。
収まりがいい。印刷機によっては、あんまり寄せるとくっついて出てしまう場合があるので、その場合は調整が必要です。
数字にコーションを足していく
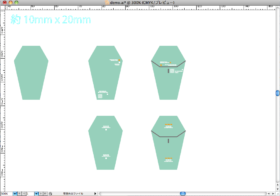
数字の左にガイド線を一本いれていますが、デザインの基本「揃え」をするために引いて見ました。実物を貼るときには線なんて要らないと思いますが、揃えは大切です。
NCデカールを貼るときに、密度が足らん!と思う人は、いつものデカールの感じで貼ってしまっていると思うので、その解決策です。こうやってまとめて貼るように作られています。
412に対して左揃え、下の方は右揃えですね。
デカールのデザインを見て頂ければわかるかもしれませんが、上下左右・センターと、向きが指定されているデザインがほとんどです。それを利用して貼っていきます。文字がセンターか、左右か、アクセント部分が上下左右のどこにあるかでバリエーションがいろいろ収録されています。原寸見本も付属しますのでチェックしてみて下さい。
次に、センターに揃えたい場合。完成品玩具のようであまり推奨してはいませんが、やり方によっては可能です。まずはセンターにガイド線を引きました。
ラインデカールも使って、センター文字のデザインを全部センターに合わせました。これがいいという人もいるでしょう、たぶん。センターにまとめたい場合は、とことんセンターに揃えていけば何とかなると思います。
題材変更 悪い例も
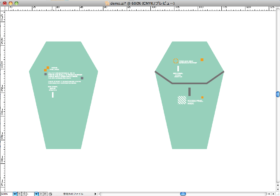
親指くらいの小さなパーツが題材です。
センターに貼りたい人の気持ちは、想像するに「間が持たせたい」からなんだと思います。
ジグ2を使ってラインを追加して見ました。
これが推奨する貼り方。揃えに徹した貼り方です。ちょっと右は窮屈ですかね。1/144の方を使えばよかったかもしれない。
下側が推奨しない貼り方。このように間を持たせるために貼るのには向いていません。ちょっと変だし。
センターに貼るならば、まとめて貼ったほうが見栄えはすると思います。
おまけ
前回のエントリーでは欧文フォントも有料のものを紹介しましたが、フォントなんて買いたくないぜという人は、手間をかければそれなりのものはできます。
で、Winのプリインストールフォントだと思いますが「メイリオ」を使って文字を作っていきます。
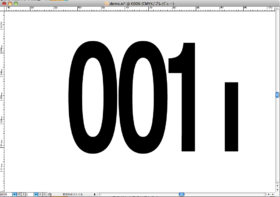
これね。打ったままの状態。ちなみに001という数字は調節しにくい方です。008とか009とか数字の幅が近いほうが調整しやすいですね。
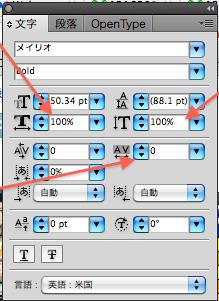
今回は文字間だけではなく、縦横比も変更します。
文字間も詰めれば、まぁそれなりに・・。
縦175%に変更。
アウトラインをかけて、1の足を取りました。
0に斜線を入れたいので、1と同じサイズの棒を作ります。
0にはめて見ました。
で、「.」を追加します。
こんな感じですかね。探せばフリーフォントでも似たのがあると思いますし、文字間や縦横比で化けることも多いです。
オリジナルデカールを作るときの参考になれば幸いです。